반응형
SMALL
로젝트를 진행하다 보면 반드시 사용하게 되는 datagrid에대해 정리한다.
프로젝트는 jQuery로 진행할 것이다.
html
<div id="grid"></div>간단히 div tag에 id값을 사용하여 html Tag를 사용한다.
js
var _dataGrid;
var _dataList = [{
"ID": 1,
"FirstName": "John",
"LastName": "Heart",
"Prefix": "Mr.",
"Position": "CEO",
"BirthDate": "1964/03/16",
"HireDate": "1995/01/15",
"Notes": "John has been in the Audio/Video industry since 1990. He has led DevAv as its CEO since 2003.\r\n\r\nWhen not working hard as the CEO, John loves to golf and bowl. He once bowled a perfect game of 300.",
"Address": "351 S Hill St.",
"StateID": 5,
"Key":"1",
}, {
"ID": 2,
"FirstName": "Olivia",
"LastName": "Peyton",
"Prefix": "Mrs.",
"Position": "Sales Assistant",
"BirthDate": "1981/06/03",
"HireDate": "2012/05/14",
"Notes": "Olivia loves to sell. She has been selling DevAV products since 2012. \r\n\r\nOlivia was homecoming queen in high school. She is expecting her first child in 6 months. Good Luck Olivia.",
"Address": "807 W Paseo Del Mar",
"StateID": 5,
"Key":"2",
},
];
_dataGrid = $("#grid").dxDataGrid({
dataSource: _dataList,
keyExpr: "Key",
showBorders: true, // DataGrid Border
columnAutoWidth: true, // 컬럼 자동 Width 설정
wordWrapEnabled: false, // DataGrid Text Wrap 여부
rowAlternationEnabled: true, // 짝수 Row 음영
allowColumnResizing: true, // 컬럼 사이즈 조절 여부
allowColumnReordering: true, // 컬럼 위치 조절 여부
focusedRowEnabled: false, // FocusedRow 포커싱 여부 (해당 옵션이 true이어야, onFocusedRowChanged Evnet 발생)
filterRow: { visible: true }, // filter 및 Search row
pager: {
showPageSizeSelector: true,
allowedPageSizes: [5, 10, 20],
showInfo: false
},
paging: {
enabled: true,
pageSize: 10
},
editing: {
mode: 'cell', // 'batch' | 'cell' | 'form' | 'popup'
allowUpdating: true
},
selection: {
mode: "multiple"
},
onRowUpdating: function (e) {
var row = e.oldData;
console.log(row.STATE == "C" ? "C" : "U");
row.ACTION = row.STATE == "C" ? "C" : "U";
},
onInitNewRow: function (e) {
e.data.Key = "Key값 설정"
e.data.STATE = "C";
setTimeout(function () {
_dataGrid.option("focusedRowKey", e.data.Key);
}, 10);
},
onEditingStart: function (e) {
},
onRowInserting: function (e) {
},
onRowInserted: function (e) {
//새로 생성된 Row에 Focuse 되도록 변경
_dataList.unshift(e.data);
_dataList.splice((_dataList.length - 1), 1);
_dataGrid.option({
dataSource: _dataList
});
},
onFocusedRowChanged: function (e) {
//const focusedRowKey = e.component.option("focusedRowKey");
//console.log(focusedRowKey);
},
onRowValidating: function (e) {
console.log("유효성 체크");
},
onContentReady: function (e) {
e.component.option("pager.visible", !e.component.hasEditData());
},
columns: [
{
dataField: "Key",
caption: "Key",
minWidth: 180,
allowEditing: false,
//width: 300
},
{
dataField: "ID",
caption: "ID",
minWidth: 180,
allowEditing: false,
//width: 300
},
{
dataField: "FirstName",
caption: "FirstName",
minWidth: 180,
//width: 300
validationRules: [{ type: "required", message: "FirstName을 입력하세요." }]
}
]
}).dxDataGrid("instance");
유료 컴포넌트 답게 devextreme에서 왠만한 datagrid 기능은 모두 제공되어진다.
문서화도 잘 되어 있어 사용하기 쉬울 것 같다.
Data Grid 관련 기능 Document
Overview - DevExtreme Data Grid: jQuery Widgets by DevExpress
--> Copy to CodePen Apply Reset $(function() { $("#gridContainer").dxDataGrid({ dataSource: { store: { type: "odata", url: "https://js.devexpress.com/Demos/SalesViewer/odata/DaySaleDtoes", beforeSend: function(request) { request.params.startDate = "2018-05
js.devexpress.com
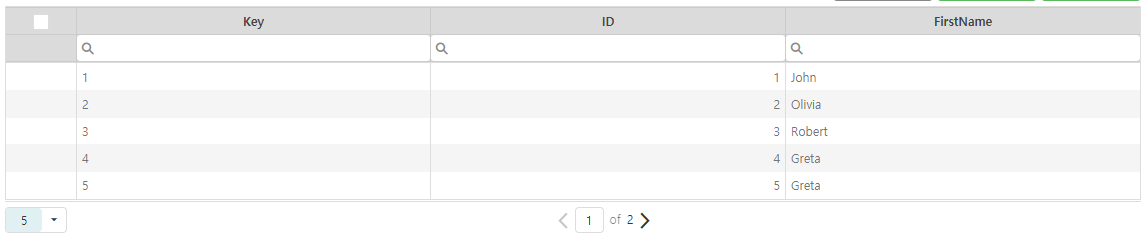
완성 되어 보여지는 datagrid

완성된 datagrid
WindowForm으로 Devexpress를 사용해와서 그런지,, Web에서 사용하는 Datagrid 기능은 거이 비슷한 것 같다.
반응형
LIST
'FrontEnd' 카테고리의 다른 글
| DevExtreme[DataGrid] (0) | 2023.07.11 |
|---|---|
| DevExtreme[데스크톱 및 모바일 용 HTML5 위젯 및 SPA 프레임 워크] (0) | 2023.07.11 |
| [DevExtreme] 유료 js 컴포넌트 정리 (0) | 2023.07.11 |
| Web Technology Usage Trends (0) | 2023.07.09 |
| CSS Flexbox Course - The Complete Guide to CSS Flexbox (0) | 2023.05.27 |
